1. 问题引入:疯狂的logo
苹果公司将在美国东部时间(EDT)10月30日上午10点(对应北京时间同日晚上10点),在纽约布鲁克林音乐学院,举行一场取名“苹果特别活动”(Apple Special Event)的发布会。
引起媒体关注的,不是发布会将发布的具体产品内容,而是各种苹果logo图案。有人注意到,收到的邀请函和苹果网站上的发布会页面会出现各种不同的苹果logo,每次刷新页面会出现不同的苹果logo的彩绘图案。于是国外有人收集了各种苹果logo图案,发现了至少86个不同的苹果logo。
打开此次苹果发布会网页https://www.apple.com/apple-events/,每次刷新都会随机出现不同的苹果彩绘logo,那么该页面可能出现多少种logo呢?我们想通过技术分析找出答案,并使用爬虫抓取这些logo图片。

如上图,苹果商品彩绘logo每次刷新会不一样。
2. 图片url地址分析2.1 分析DOM文档
首先想到的就是查看该图片所对应的web元素,找到其url。
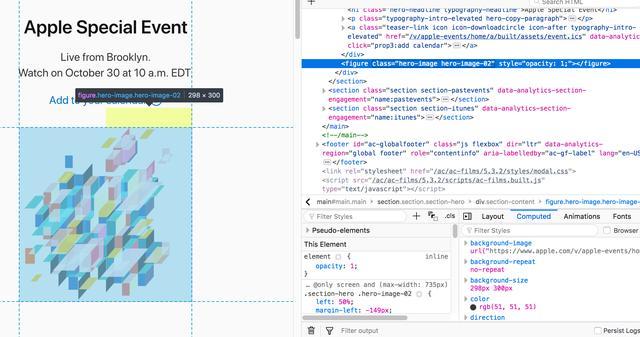
鼠标移动到logo图片位置处,点击右键,然后选择检查元素,分析该元素对应的DOM对象。

然而对应的DOM文档为
<figure class="hero-image hero-image-02" style="opacity: 1;"></figure>
这里完全没有包含任何url信息。这就说明,图片的url地址不在html中。
2.2 浏览器抓包分析
html文件中没有,那么就得通过抓包分析图片的url。
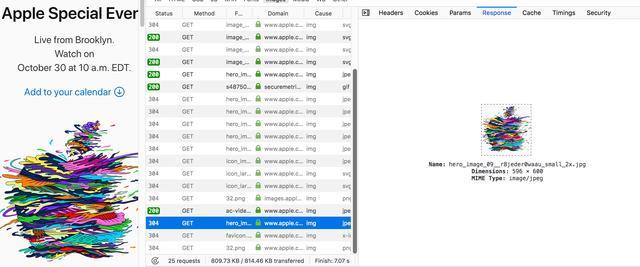
选择开发人员工具中的网络标签,刷新页面,找到下载该图片的网络请求:

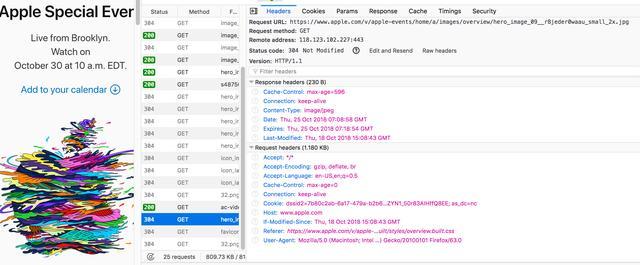
选择该请求的Headers标签,第一项就是对应的请求url:https://www.apple.com/v/apple-events/home/a/images/overview/hero_image_09__r8jeder0waau_small_2x.jpg。

复制该url到浏览器地址栏中打开,确认得到的就是浏览器https://www.apple.com/apple-events/页面当前显示的logo图片。
然而该url是从哪里传来的呢?浏览器的开发人员工具就显得不够用了。
2.3 Charles抓包分析
这时我们就需要救助强大的抓包工具Charles了。来,让我们点上阿拉灯神丁,召唤Charles。
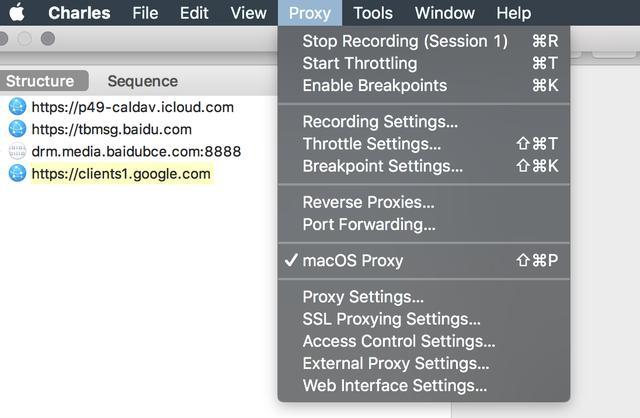
打开Charles后,首先确保Charles菜单proxy的下拉菜单中系统代理(windows下是windows proxy,mac下是macOS proxy)选项被选中。

然后在浏览器中刷新网页https://www.apple.com/apple-events/,仿照上一步,在浏览器开发人员工具中找到当前图片url地址,比如此时是https://www.apple.com/v/apple-events/home/a/images/overview/hero_image_01__pj9kqyeokxu2_small_2x.jpg。
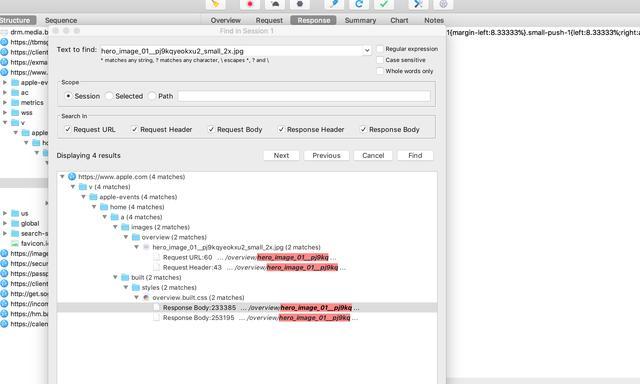
网页中嵌入的url地址经常是相对地址,所以我们复制文件名hero_image_01__pj9kqyeokxu2_small_2x.jpg,然后在抓包工具Charles中,按下ctrl+F,打开搜索工具,通过图片文件名搜索,出现多个匹配项。

其中有两处匹配项是下载该图片的请求,我们此时不需要。而另外的匹配项,定位在<overview.built.css>文件中,对应的url地址https://www.apple.com/v/apple-events/home/a/built/styles/overview.built.css。

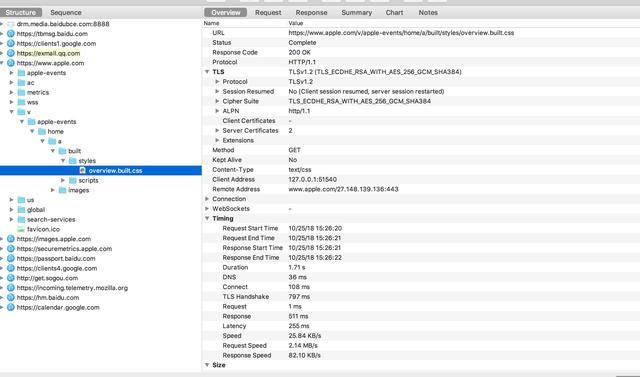
双击匹配项,定位到.css文件中。选择Charles底部的CSS标签,可以看到排版漂亮的css文件,我们需要的图片url就在该文件中。选择Charles顶部的Overview标签,第一项就是该css文件的url地址。我们通过该url地址就可以下载css文件,然后分析css文件就能定位logo的url了。
2.4 css文件中logo图片url的提取
css文件属于无结构的数据,此时我们就需要祭出瑞士军刀正则表达式,来提取想要的url。
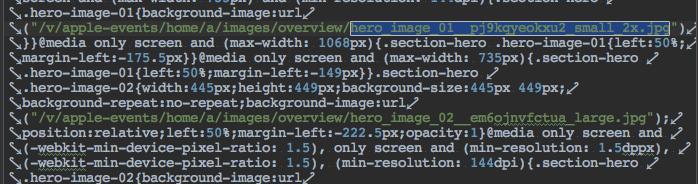
打开保存的css文件,搜索hero_image_01__pj9kqyeokxu2_small_2x.jpg,我们不难分析出,图片相对地址总是以/v/apple-events/home/a/images/overview/hero_image_开始的。

于是,我们通过re.finditer()遍历每个图片的相对url,然后拼接出完整url,通过完整url下载图片保存即可。(文件夹apple_logoes请提前准备好)
最后的完整代码如下:

我们可以看到,有时候,爬虫的代码量很少,而分析过程才是精髓和难点所在。
文章来源:搜狐自媒体
 相关文章
相关文章




 精彩导读
精彩导读






 热门资讯
热门资讯 关注我们
关注我们
